Fontgrapher
ここでは「fontgrapher」マクロメディア(¥58000)を使ったフォント作成方法を連載
していきます。このコーナーへの掲載 も募集しています。それではフォント作りの世界へ!
まず、フォントグラファーを起動してください!
最初はあんまり気張らずに、音楽でも聞きながら
作ってみましょう。いざ、フォントツクリの世界へ

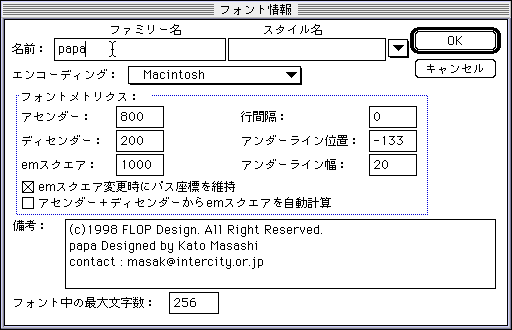
はじめに[エレメント>フォント情報]を選択しフォント名を記入。名前を決めておくと
僕はやる気が出てきます。あと備考にcopyrightや連絡先を書いて、デザイナー 気分!
フォントメトりクスの設定はこのままでも大丈夫ですが、場合によって変更したりも
できます。

なんとなく「A」から始めてみます。僕はいつもテンプレートにグリッドを使用します。
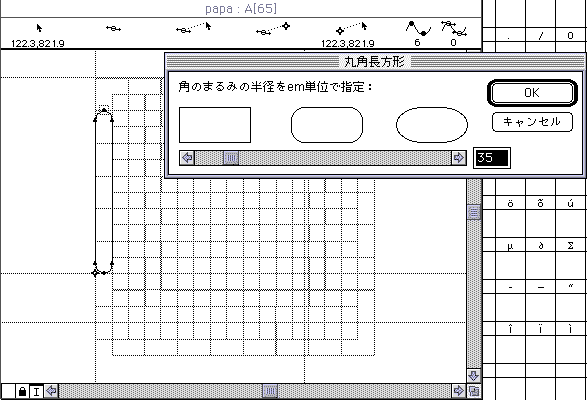
そうするとフォントの統一感がとりやすいのです。 長方形ツール棒を描いてみます。
設定で でアールの大きさを変えられるので試してみてください。

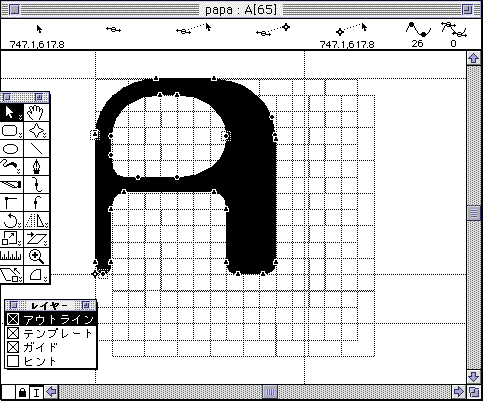
イラストレーターの要領で文字を作っていきます。ちょっとかわいらしくて
独特のアールの変化がある「A」が出来上がりました。

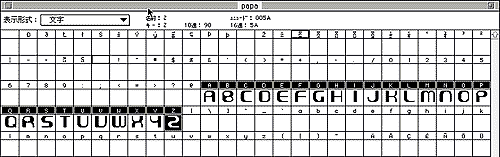
この調子で「A」から「Z」までを作り上げていきます。 文字を作っていく上で
同じ大きさのアールを使っていけば統一感がとりやすいはずです。
次回に続く!